Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스
- 인텐트란?
- viewBinding
- 쉐어드
- recyclerview
- lifecycleScope
- 다이얼로그 크기조절
- dialog resize
- 뷰바인딩
- programmers
- 레트로핏 MVVM
- DataBinding
- 데이터바인딩
- NestedScrollView
- Retrofit Kotlin
- Retrofit with MVVM
- 레트로핏 코틀린
- dialog fragment
- 스크롤뷰 자식 뷰 높이 동적조절
- ScrollView with ConstraintLayout
- 위치정보확인
- 리사이클러뷰
- location System
- Android
- java
- 안드로이드
- 레트로핏2
- ScrollView Child View Height Programmatically
- dialogfragment singleton
- 다이얼로그 프래그먼트
Archives
- Today
- Total
안드로이드 세계
[Android] Recycler View - Step 1 본문
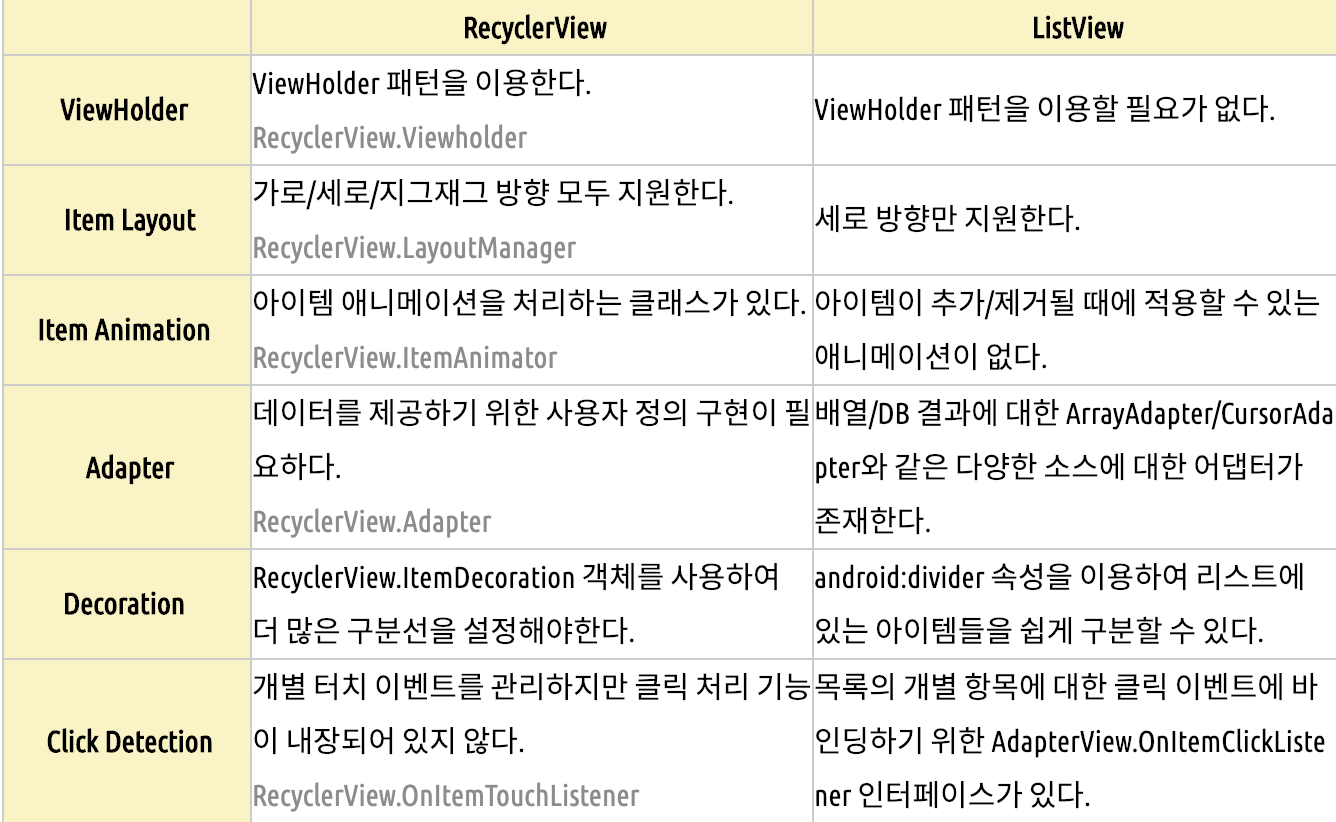
리사이클러뷰나 리스트뷰는 리스트 형태의 뷰로 보여주기 위해 사용되는데, 차이점은 다음과 같다.

리사이클러뷰 관련으로 4종류의 포스팅을 작성할 것인데, 이번 포스팅은 기본적인 리사이클러뷰를 만드는 작업을 하겠다.
Android Studio 4.1.1 버전으로 올라감에 따라 디펜던시를 추가할 필요가 없지만, 이전 버전을 사용하는 경우 아래의 디펜던시가 필요하다.(정확히 어떤 시점인지는 알 수없으니 아시는 분은 댓글 부탁드립니다.)
implementation 'androidx.recyclerview:recyclerview:1.1.0'
이번 예제는 개와 고양이(이름, 휴대전화 번호)를 리스트 형태로 보여주는 것으로 하겠다.
데이터 클래스는 다음과 같이 구성한다.
data class Animal(
val type: String,
val name: String,
val phoneNumber: String
)
메인 xml은 다음과 같이 구성한다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/animalRecyclerView"
app:layout_constraintHeight_percent="0.9"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="15sp"
app:layout_constraintTop_toBottomOf="@id/Add"/>
</androidx.constraintlayout.widget.ConstraintLayout>
메인 액티비티는 다음과 같이 구성한다.
class MainActivity : AppCompatActivity(){
private lateinit var animalAdapter: AnimalAdapter
private lateinit var animal: MutableList<Animal>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setData()
initRecyclerView()
}
private fun initRecyclerView() {
animalAdapter = AnimalAdapter(animal) // 커스텀어뎁터
val layoutManager = LinearLayoutManager(this) // 레이아웃메니저 설정
findViewById<RecyclerView>(R.id.animalRecyclerView).apply {
this.setHasFixedSize(true) // 모든아이템의 크기가 동일한 경우 true 아닌경우 false
this.layoutManager = layoutManager
this.adapter = animalAdapter
}
}
//Sample Data
private fun setData() {
animal = mutableListOf()
animal.add(Animal("Cat", "나비", "010-0000-0000"))
animal.add(Animal("Cat", "나나", "010-0000-0001"))
animal.add(Animal("Cat", "냐옹", "010-0000-0002"))
animal.add(Animal("Cat", "별이", "010-0000-0003"))
}
}
커스텀 어뎁터는 다음과 같이 구성한다.
class AnimalAdapter(
private var animalsData: MutableList<Animal>
) : RecyclerView.Adapter<RecyclerView.ViewHolder>() {
inner class CatViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
fun bind(animalsData: Animal) {
//원하는 고양이사진을 넣으시면됩니다.
itemView.findViewById<ImageView>(R.id.type).setImageResource(R.mipmap.cat)
itemView.findViewById<TextView>(R.id.animalName).text = animalsData.name
itemView.findViewById<TextView>(R.id.phoneNumber).text = animalsData.phoneNumber
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
// Connect Xml
val view = LayoutInflater.from(parent.context).inflate(R.layout.catlistdata, parent, false)
return CatViewHolder(view)
}
override fun getItemCount(): Int {
//List is Null or Empty size = 0 else List size
return if (animalsData.isNullOrEmpty()) 0 else animalsData.size
}
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
if(holder is CatViewHolder)
holder.bind(animalsData = animalsData[position])
}
}커스텀 어뎁터에 사용할 xml을 구성해야 한다.
catlistdata.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/parentView"
android:layout_width="match_parent"
android:layout_height="60sp"
android:layout_marginBottom="5dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/type"
android:layout_width="0dp"
android:layout_height="match_parent"
android:scaleType="fitCenter"
app:layout_constraintWidth_percent="0.2"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
<TextView
android:id="@+id/animalName"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center_horizontal|center_vertical"
android:textSize="16sp"
app:layout_constraintWidth_percent="0.3"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/type"/>
<TextView
android:id="@+id/phoneNumber"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center_horizontal|center_vertical"
android:textSize="16sp"
app:layout_constraintWidth_percent="0.5"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/animalName"/>
</androidx.constraintlayout.widget.ConstraintLayout>
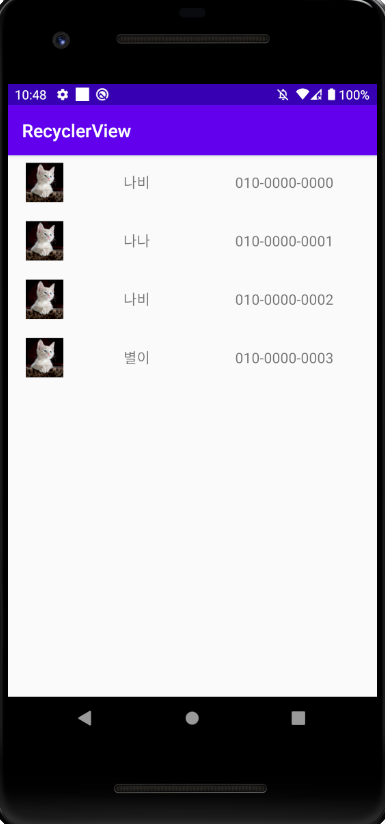
이제 실행을 하게 되면 다음과 같은 화면이 나오게 된다.

다음 포스팅에는 클릭이벤트를 만들어보겠다.
'안드로이드(Android) > 코틀린(Kotlin)' 카테고리의 다른 글
| [Android] Recycler View - Step 4 (0) | 2021.01.19 |
|---|---|
| [Android] Recycler View - Step 3 (0) | 2021.01.16 |
| [Android] Recycler View - Step 2 (0) | 2021.01.15 |
| [Android] 안드로이드 기기 위치정보 켜져있는지 여부확인하는 방법 (0) | 2021.01.12 |
| [Android] 다이얼로그 크기조절하기(Dialog or Dialog Fragment Resize) (0) | 2021.01.11 |
Comments


