Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Android
- 리사이클러뷰
- java
- 다이얼로그 크기조절
- Retrofit with MVVM
- location System
- 뷰바인딩
- lifecycleScope
- ScrollView with ConstraintLayout
- Retrofit Kotlin
- 레트로핏 코틀린
- 안드로이드
- DataBinding
- 인텐트란?
- ScrollView Child View Height Programmatically
- dialog resize
- dialog fragment
- 데이터바인딩
- viewBinding
- 레트로핏2
- programmers
- 쉐어드
- recyclerview
- NestedScrollView
- 레트로핏 MVVM
- dialogfragment singleton
- 위치정보확인
- 다이얼로그 프래그먼트
- 프로그래머스
- 스크롤뷰 자식 뷰 높이 동적조절
Archives
- Today
- Total
안드로이드 세계
[Android] SnackBar Custom Layout 본문
스낵바를 이용하다 보면 텍스트와 버튼으로 이루어진 레이아웃이 아닌 다른 형식의 레이아웃을 이용하고 싶을 때가 있다.
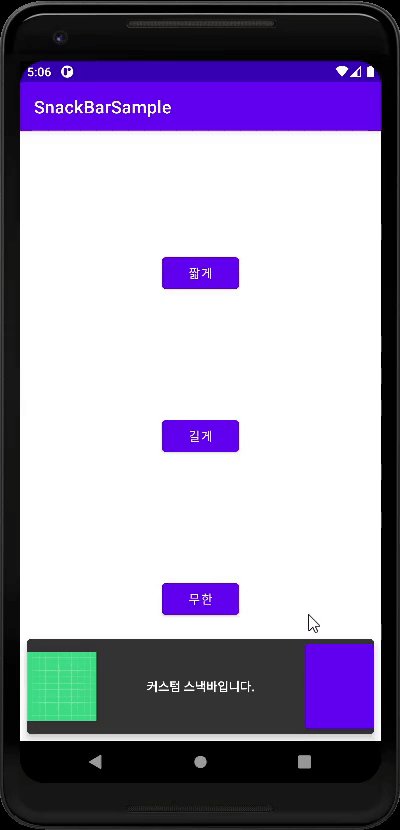
이미지, 텍스트, 버튼으로 이루어진 커스텀 레이아웃을 적용하는 방법은 다음과 같다.
예시 코드
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<Button>(R.id.btn_short).setOnClickListener {
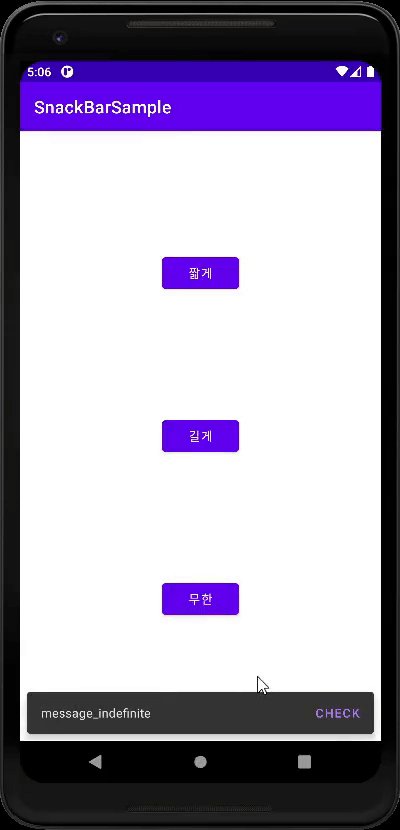
createSnackBar("message_short", Snackbar.LENGTH_SHORT).show()
}
findViewById<Button>(R.id.btn_long).setOnClickListener {
createSnackBar("message_long", Snackbar.LENGTH_LONG).show()
}
findViewById<Button>(R.id.btn_indefinite).setOnClickListener {
createSnackBar("message_indefinite", Snackbar.LENGTH_INDEFINITE).setAction("Check") {
createSnackBar("Click Event", Snackbar.LENGTH_SHORT).apply {
setCustomLayout()
}.show()
}.show()
}
}
private fun createSnackBar(message: String, duration: Int): Snackbar {
return Snackbar.make(findViewById(R.id.root_const), message, duration)
}
private fun Snackbar.setCustomLayout() {
val customLayout = layoutInflater.inflate(R.layout.custom_snackbar, null)
val snackBarLayout = this.view as Snackbar.SnackbarLayout
snackBarLayout.apply {
setPadding(0, 0, 0, 0)
addView(customLayout)
}
}
}
Xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/iv_content"
android:layout_width="0dp"
android:src="@drawable/ic_launcher_background"
android:layout_height="match_parent"
app:layout_constraintWidth_percent="0.2"
app:layout_constraintLeft_toLeftOf="parent"/>
<TextView
android:id="@+id/tv_content"
android:layout_width="0dp"
android:layout_height="match_parent"
android:textColor="@color/white"
android:text="커스텀 스낵바입니다."
android:textStyle="bold"
android:gravity="center"
app:layout_constraintWidth_percent="0.6"
app:layout_constraintLeft_toRightOf="@id/iv_content"
app:layout_constraintRight_toLeftOf="@id/btn_action"/>
<Button
android:id="@+id/btn_action"
android:layout_width="0dp"
android:layout_height="match_parent"
app:layout_constraintLeft_toRightOf="@id/tv_content"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
예시 화면

'안드로이드(Android) > 코틀린(Kotlin)' 카테고리의 다른 글
| [Android] SnackBar 위치 조절 (0) | 2022.05.17 |
|---|---|
| [Android] SnackBar (0) | 2022.05.12 |
| DialogFragment lifecycleScope 사용시 주의점 (0) | 2021.12.15 |
| com.android.build.gradle.internal.tasks.CheckDuplicatesRunnable 에러 해결법 (0) | 2021.07.09 |
| Data Class vs Class (0) | 2021.07.03 |
Comments



