Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- location System
- 레트로핏 코틀린
- ScrollView Child View Height Programmatically
- 프로그래머스
- recyclerview
- 레트로핏2
- dialog resize
- 레트로핏 MVVM
- dialog fragment
- 다이얼로그 프래그먼트
- lifecycleScope
- 쉐어드
- DataBinding
- 위치정보확인
- Retrofit with MVVM
- Android
- programmers
- ScrollView with ConstraintLayout
- 데이터바인딩
- NestedScrollView
- 리사이클러뷰
- dialogfragment singleton
- 다이얼로그 크기조절
- 안드로이드
- 인텐트란?
- Retrofit Kotlin
- java
- viewBinding
- 스크롤뷰 자식 뷰 높이 동적조절
- 뷰바인딩
Archives
- Today
- Total
안드로이드 세계
[Android] SnackBar 위치 조절 본문
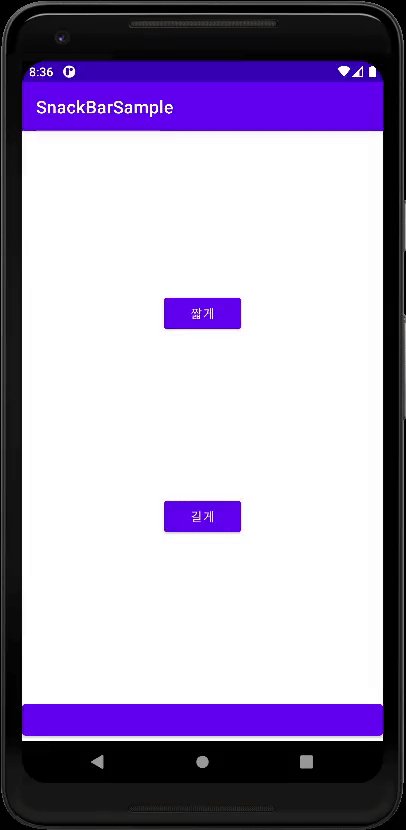
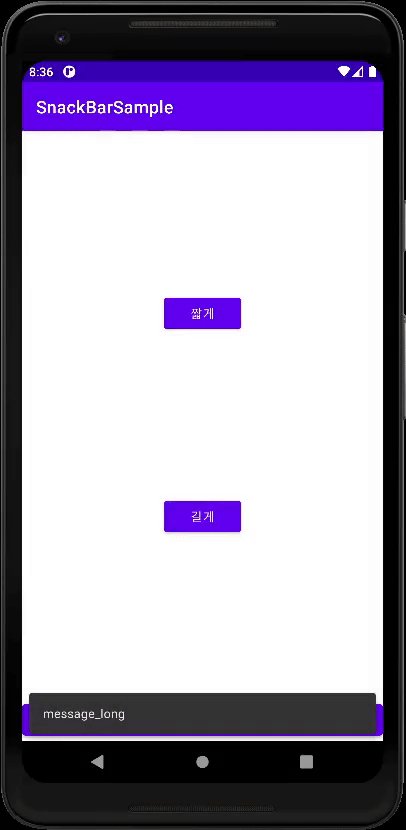
스낵바를 이용하다 보면 버튼이 화면 제일 하단에 위치하는데, 스낵바도 아래에 위치하게 되면 겹치게 된다.
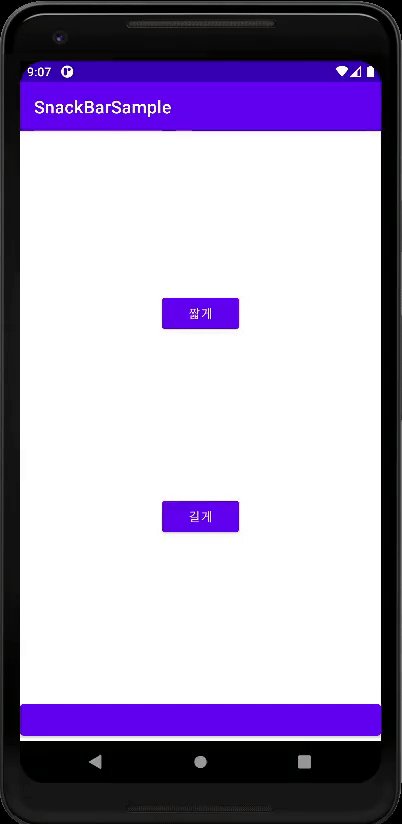
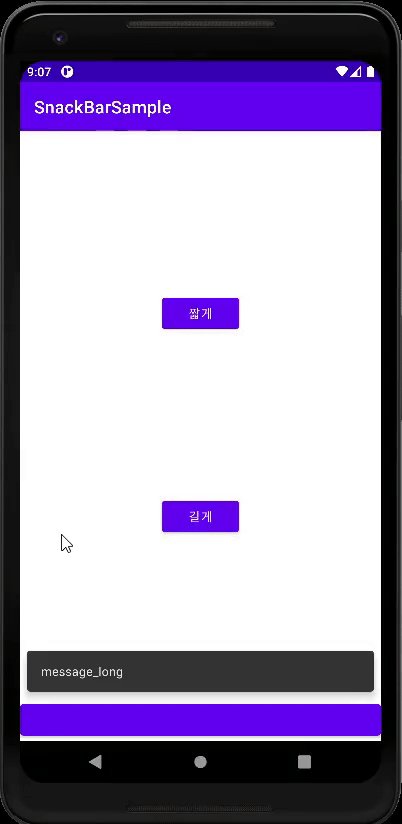
예시 화면

위의 예시 화면처럼 스낵바가 출력되게 된다면 아래에 있는 버튼은 누를 수가 없다.
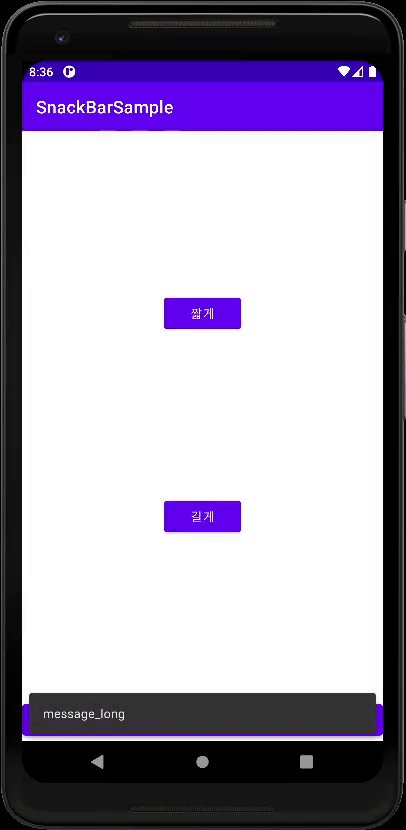
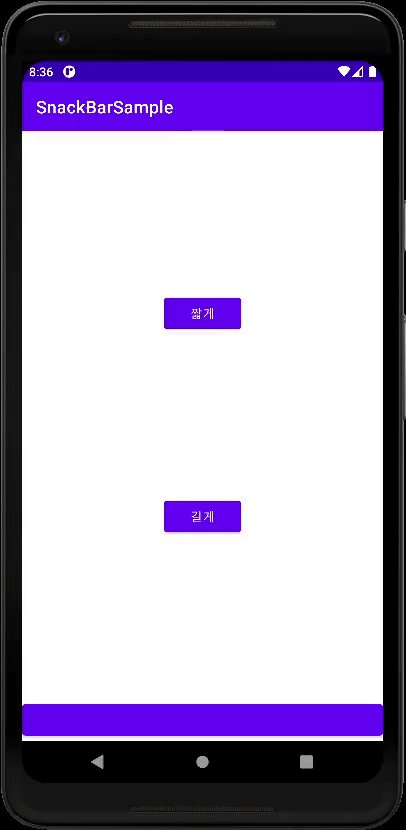
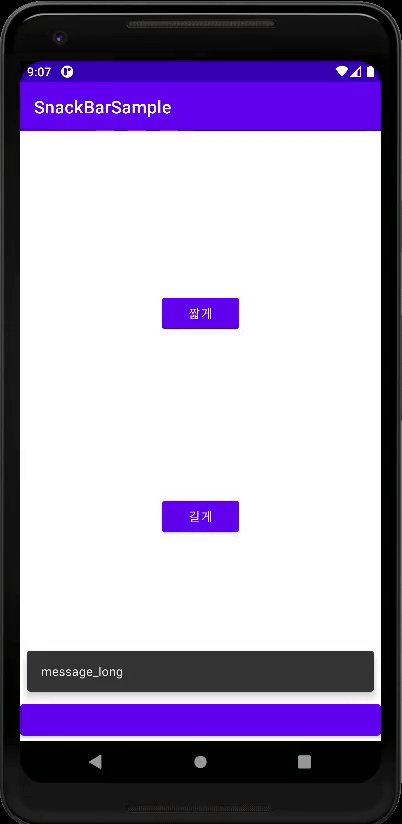
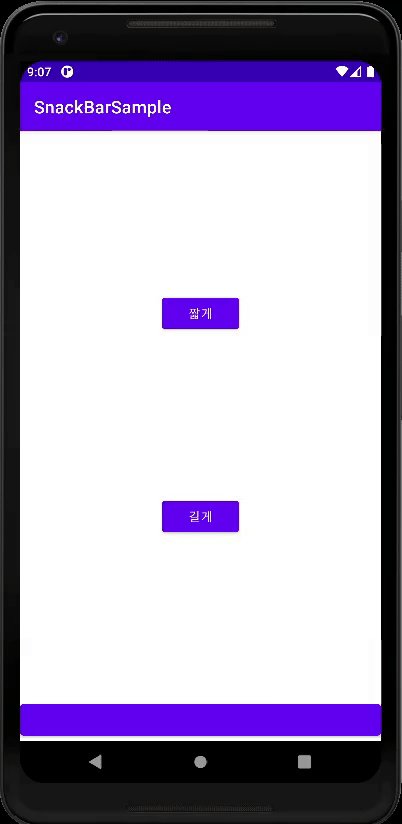
따라서 버튼 위에 나타나게 하고 싶다면 아래와 같이 작성하면 된다.
예시 화면

예시 코드
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<Button>(R.id.btn_short).setOnClickListener {
createSnackBar("message_short", Snackbar.LENGTH_SHORT).apply{
anchorView = findViewById(R.id.btn_indefinite) // 특정뷰 위로 스낵바 이동
}.show()
}
findViewById<Button>(R.id.btn_long).setOnClickListener {
createSnackBar("message_long", Snackbar.LENGTH_LONG).apply{
anchorView = findViewById(R.id.btn_indefinite) // 특정뷰 위로 스낵바 이동
}.show()
}
}
private fun createSnackBar(message: String, duration: Int): Snackbar {
return Snackbar.make(findViewById(R.id.root_const), message, duration)
}
}
'안드로이드(Android) > 코틀린(Kotlin)' 카테고리의 다른 글
| [Android] SnackBar Custom Layout (0) | 2022.05.16 |
|---|---|
| [Android] SnackBar (0) | 2022.05.12 |
| DialogFragment lifecycleScope 사용시 주의점 (0) | 2021.12.15 |
| com.android.build.gradle.internal.tasks.CheckDuplicatesRunnable 에러 해결법 (0) | 2021.07.09 |
| Data Class vs Class (0) | 2021.07.03 |
Comments



